Autor: David Davidović | Datum: 20. februar 2016.
- Knez Mihailova 30/V, Beograd
- +381 (11) 4404 414
- office@openlink.rs
Kako do web sajta koji je optimizovan za sve uređaje?
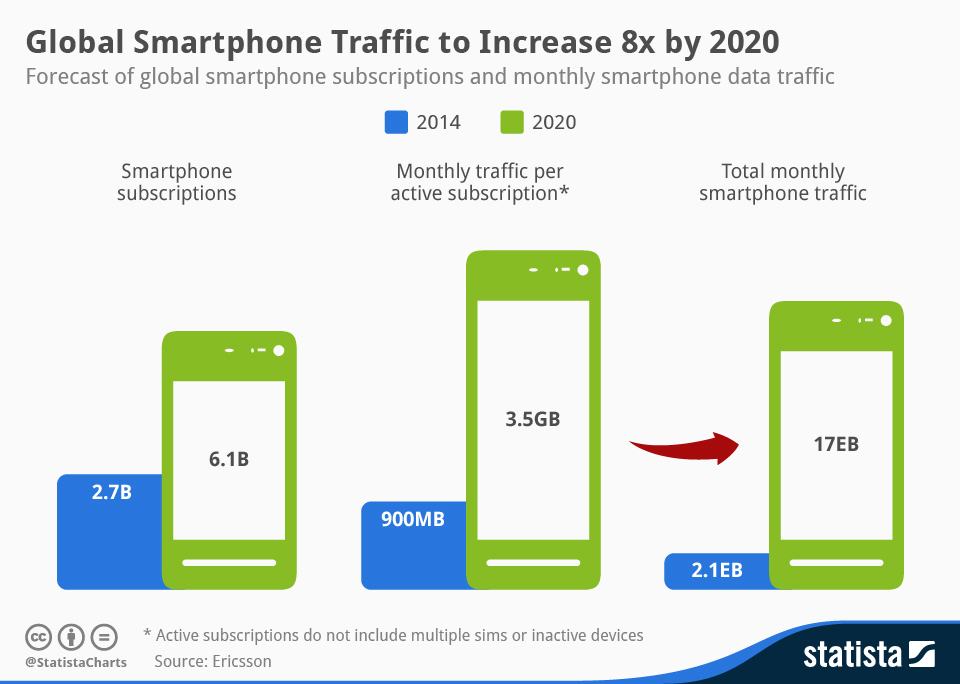
Vremena kada su web sajtovi bili dostupni samo pomoću računara je davno prošlo. Sa sveprisutnim porastom korišćenja mobilnih uređaja (smartfonova, tableta i slično) nameće se potreba da se informacije na web sajtovima posebno organizuju kako bi se ispravno i koncizno prikazale čak i na malim ekranima, kao i da se resursi koji su neophodni kako bi se sajt prikazao znatno smanje u cilju poboljšanja dostupnosti.
Stranice koje intenzivno koriste računsku moć mobilnih uređaja mogu biti spore, loše se odazivati, kao i pogubno uticati na trajanje baterije prilikom dužih poseta. S druge strane, sadržaj koji je prikazan u okviru dizajna zamišljenog samo za desktop i laptop računare je nepregledan na manjim ekranima i može kod posetilaca stvoriti negativan utisak koji je često presudan u njihovim daljim odlukama u smislu nastavljenog korišćenja tog web sajta. Sve ove činjenice su dovoljna motivacija da se pruži posebna pažnja optimizaciji korisničkog iskustva u slučaju smartfonova i tableta.

Pre široke rasprostranjenosti operativnih sistema Android, iOS i Windows Phone, tipičan način za postizanje različitog izgleda na različitim uređajima bio je serviranje posebnog sadržaja kada se detektuje mobilni pregledač. Na primer, Facebook je u to vreme ispitivao User-Agent string (poseban tekst koji identifikuje verziju pregledača i operativni sistem posetioca) i, ukoliko bi prepoznao neki od mobilnih uređaja, upućivao je posetioce na m.facebook.com, verziju Facebook-ovog glavnog sajta optimizovanog za manje ekrane i uređaje ograničenih mogućnosti. Za tadašnje touchscreen telefone, princip je bio sličan, a adresa na koju su se oni upućivali je bila touch.facebook.com.
Ovaj pristup prihvatili su najveći web sajtovi i lideri u oblasti Internet tehnologija. Ipak, uskoro su problemi sa ovakvim načinom rada postali izuzetno vidljivi. Naime, detekcija mobilnih pregledača nikada nije bila savršena — uvek su se mogli pojaviti mobilni operativni sistemi i softver koji nije uspešno prepoznat. Uz to, za partije koje održavaju web sajtove ovo je značilo višestruko povećanje u obimu posla, s obzirom na to da su se zbog toga morale održavati različite, posebne verzije iste web prezentacije. Unapređenja koja je donosio CSS (Cascading Style Sheets, jezik za specifikaciju prezentacije web sadržaja), ipak, donela su nov način da se ovaj problem posmatra, a koji je bolji i za posetioce i za front-end inženjere i dizajnere koji rade na ovim stranicama.
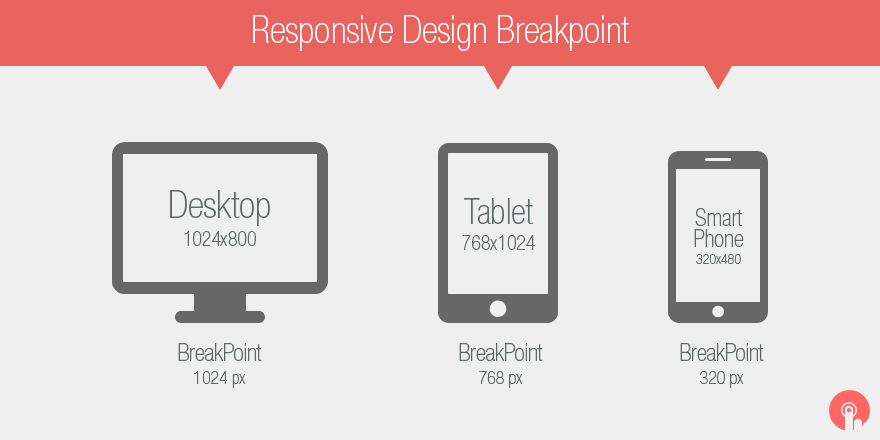
S obzirom na činjenicu da je CSS u međuvremenu dovoljno uznapredovao i dobio funkcionalnost pod nazivom media queries, koja je omogućavala da se različiti stilovi prikažu u zavisnosti od dimenzija ekrana na kome se sadržaj pregleda, nastao je responsive web design — nova disciplina i pokret u front-end web razvoju. Responsive web design se zalaže za definisanje jednog HTML i CSS sadržaja koji će se servirati svim uređajima (desktop, laptop, smartfonovi, tableti), a da CSS u sebi sadrži pravila za prikazivanje na različitim kategorijama displeja. Ime responsive se odnosi na mogućnost ovakvog dizajna da odgovori (respond) na promene u prirodi i veličini ekrana na kojima se prikazuje. Najosnovnija podela na klase displeja (tačke prekida na kojima jedna klasa prelazi u drugu se zove tačka preloma ili breakpoint) koja se može sresti je:
- Desktop, odnosno uređaji sa relativno velikim ekranima, poput desktop, laptop i netbook računara;
- Mobile landscape, odnosno mobilni uređaji u položenom (landscape) režimu;
- Mobile portrait, odnosno mobilni uređaji u uspravnom (portrait) režimu.

Tačne dimenzije ovih klasa, kao i njihov broj i organizacija nisu jasno definisane, ali se slična podela javlja u virtuelno svakom sajtu koji koristi responsive dizajn principe, pri čemu autori svakog od njih biraju tačne dimenzije i responsive breakpoint tačke koje odgovaraju njihovim potrebama.
Načini na koji se dizajn prilagođava takođe zaslužuju malo podrobnije objašnjenje. Kako se širina dostupnog prostora smanjuje, web dizajneri pribegavaju drugačijim tehnikama izlaganja sadržaja. Višekolonski dizajn je posebno teško prilagoditi manjim veličinama, tako da se u tom slučaju kolone izlažu jedna za drugom, sa smanjivanjem kolona po jednom redu na dve ili jednu, u zavisnosti od toga da li je u pitanju landscape ili portrait režim. Kako bi se sačuvao vertikalni prostor i postigla veća preglednost, takođe se tekstualna navigacija (linkovi ka drugim stranicama sajta) zamenjuje drugim, kompaktnijim reprezentacijama ovog elementa interfejsa, pri čemu su najpopularnija rešenja tzv. hamburger meniji ili toolbar-ovi koji prikazuju korisniku najbitnije linkove ka drugim lokacijama u okviru jednog web sajta. U slučaju web aplikacija, postoje i drugi načini kojima se ovo logičko povezivanje sadržaja i funkcionalnosti može omogućiti.
Sem ovih tehnika, bolja preglednost i čitljivost se postiže povećanjem veličine slova i odabirom fontova koji su legibilni na ciljnim uređajima. U slučaju ekrana koji ima pikselsku gustinu (pixel density) koja je znatno veća nego kod prosečnog desktop ili laptop ekrana, slike i ikonice se takođe obično zamenjuju većim varijantama čime se izbegava da zbog nedovoljne veličine izgledaju manje oštro od ostatka sadržaja. Vizuelni elementi se podešavaju tako da se fluidno proširuju na celu širinu ekrana (umesto fiksiranih dimenzija koje se tipično sreću kod stranica prikazanih na desktop veličinama ekrana) pri čemu se obraća posebna pažnja na estetski utisak, margine i razmake između elemenata kako bi se izbegao prividan utisak “skučenosti” koji se često može pojaviti kada se na osnovu postojećeg desktop sadržaja dodaju adaptacije za responsive veličine.
Pojam povezan sa konceptom responsive dizajna je i mobile-first dizajn, koji predstavlja filozofiju razvoja u kojoj se, umesto polaženja od najkompleksnijih, desktop varijanti sajta i uprošćavanja za manje rezolucije, usvaja suprotan pristup: na početku se osmisle elementi korisničkog interfejsa i izgled na najmanjim rezolucijama, nakon čega se na svakoj sledećoj responsive tački preloma dodaju novi elementi i povećava složenost dizajna kako bi se postigla maksimalna iskorišćenost prostora. Zagovornici ove metodologije argumentuju njenu superiornost činjenicom da se na taj način, zbog postepenog uvođenja novih elemenata, čistiji i koncizniji izgled nego prilikom tradicionalnog desktop-first pristupa, pri čemu se poboljšava korisničko iskustvo za korisnike mobilnih, kao i desktop i laptop uređaja.

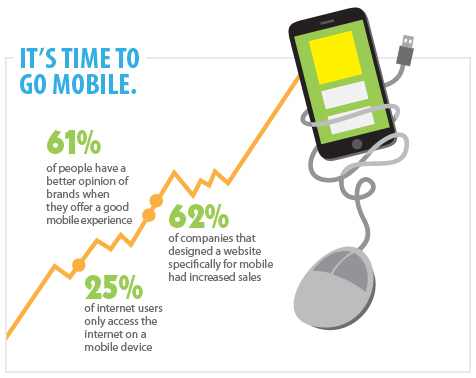
Na kraju, valja napomenuti da je responsive dizajn već prihvaćen od strane skoro svih najposećenijih web sajtova u svetu, i da su njegove prednosti nad tradicionalnim pristupima rešavanja problema prilagodljivosti na mobilne uređaje odavno dokazane. S obzirom na količinu i prisutnost mobilnih uređaja, dobro osmišljen i kompetentno razvijen sajt uvek mora biti prilagođen za prikaz na njima. Ignorisanje responsive principa znači ignorisanje velikog procenta poseta web sajtu, što firmu može koštati mnogo izgubljenih potencijalnih klijenata.
OpenLink Grupa, kao jedan od lidera u oblasti savremenih informacionih tehnologija, nudi sveobuhvatne usluge dizajna i razvoja web sajtova, koje uključuju i poštovanje responsive i mobile-first principa i garantuju da će iskustvo za posetioce Vaše web prezentacije koji koriste mobilne uređaje biti pozitivno i ni na koji način inferiorno u odnosu na iskustvo prilikom posete desktop verziji iste. Uz to, ukoliko Vam je potreban razvoj web aplikacija koje moraju biti dostupne bez obzira na uređaj kojima im se pristupa, takođe Vam možemo pomoći u smislu prilagođavanja ili razvoja novih responsive rešenja. Ukoliko želite da se bolje informišete ili imate pitanja za nas — ne oklevajte da nas kontaktirate.
Naše sedište
OpenLink Grupa
Knez Mihailova 30/V
11000 Beograd
Republika Srbija
Radno vreme: 09 - 17 h (pon - pet)
Telefon: +381 (11) 4404 414
E-mail: [email protected]
Tehnologije i ekspertiza
OpenLink Grupa na servisu Flickr
Copyright © 2008 - 2019 OpenLink Grupa. Sva prava zadržana.
OpenLink Grupa nije odgovorna za sadržaj spoljnih sajtova.